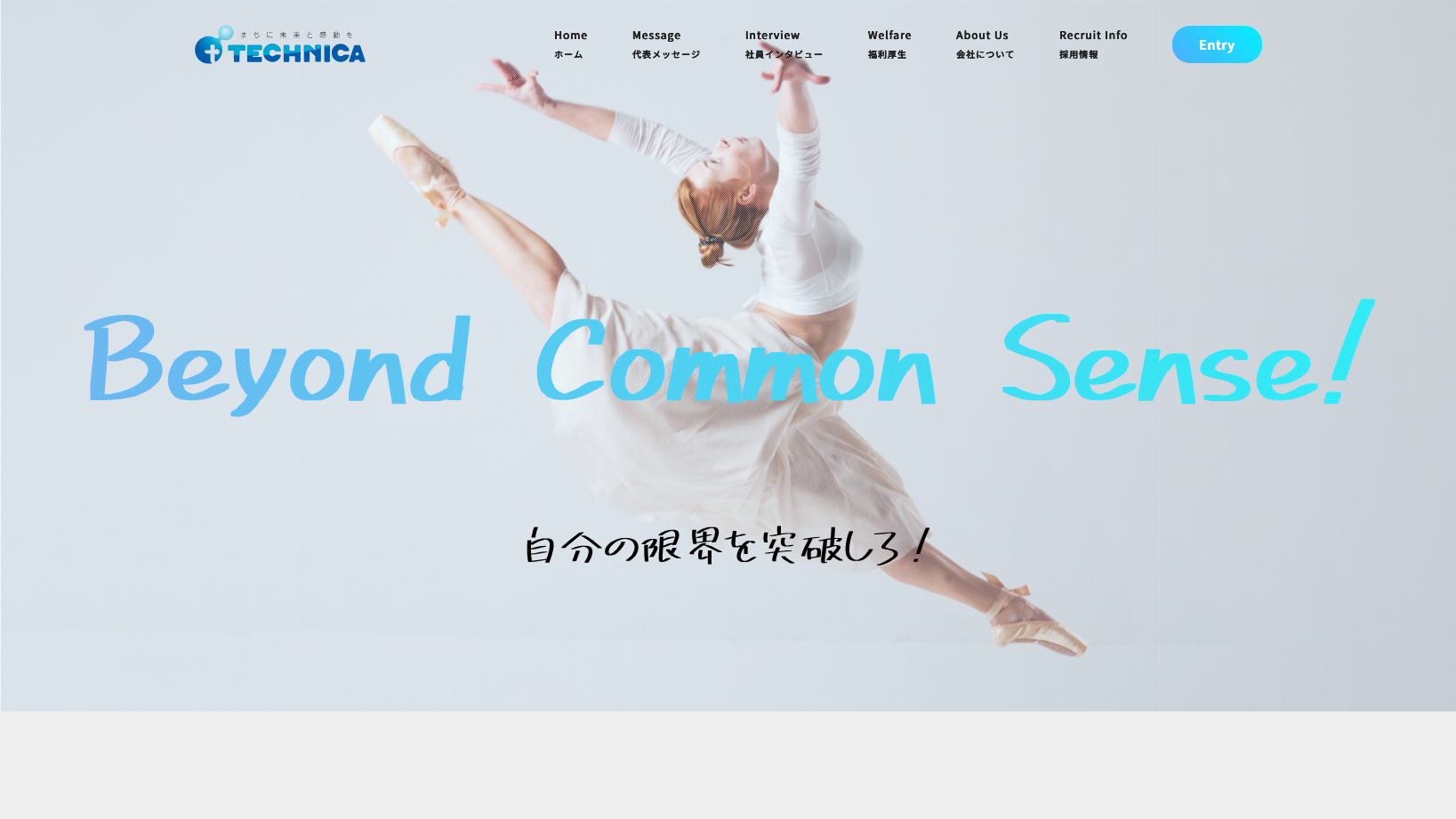
Recruitsite採用サイト制作
制作事例Works
ホームページ制作の流れFlow
-
Step01
ヒアリング・要件定義

[目的やターゲットの確認]
クライアントのビジネス目的やホームページを通じて達成したい目標、ターゲットユーザー層を詳しくヒアリングします。これにより、ホームページの方向性を決定します。
[デザインや機能の要望の確認]
ホームページのデザインイメージ、必要な機能(コンタクトフォーム、ブログ機能など)を確認します。
-
Step02
サイト構成(ワイヤーフレーム)作成

[情報設計]
ページごとのレイアウトやコンテンツの配置を設計します。これにより、ユーザーがホームページ内でどのように情報を取得しやすいかを決定します。ワイヤーフレーム(ページの骨組み)を使って、視覚的にホームページの構成を確認します。
[コンテンツ構成案の提案]
各ページに掲載するテキストや画像などのコンテンツの骨子を決定します。
-
Step03
お見積の提出・ご発注

ホームページの構成やホームページの機能からお見積をご提出させていただき、それぞれ納得頂くまでご説明させていただきます。お見積にご納得いただけましたら、ご発注頂きます。
-
Step04
デザイン制作

[デザインの提案]
クライアントの要望に基づいたホームページのデザインを作成します。色やフォント、画像の選定など、ビジュアル面の要素を具体化して提案します。複数案を提示する場合もあります。
[フィードバックと修正]
クライアントからフィードバックを受け、デザインを修正・確定します。
-
Step05
コーディング・システム開発

[HTML/CSSコーディング]
ホームページのデザインが確定したら、実際のWebページとして構築します。HTML、CSS、JavaScriptなどの技術を使って、見た目と動きを再現します。
[システム開発]
必要な場合は、コンタクトフォームやCMS(WordPressなど)などの機能を実装します。また、モバイル対応のレスポンシブデザインや、SEO(検索エンジン最適化)を考慮したコーディングも行います。
-
Step06
コンテンツの配置

[コンテンツの入力]
テキストや画像、動画などのコンテンツをサイトに追加します。これには、SEOを考慮したキーワードの配置やメタデータの設定も含まれます。
[コンテンツの最終確認]
クライアントと一緒に、誤字脱字やリンク切れなどの不具合がないかを確認します。
-
Step07
テスト・最終確認

[動作確認]
ホームページが正しく表示され、すべての機能が動作するかどうか、デスクトップ・モバイル・タブレットなどさまざまなデバイスやブラウザでテストを行います。また、ページの表示速度やセキュリティ対策も確認します。
[クライアント確認]
最終確認を行い、問題がなければホームページの公開準備を進めます。
-
Step08
公開・運用開始

[ドメイン・サーバー設定]
ホームページを運用するドメインの取得やサーバーの設定を行い、ホームページのインターネット上に公開します。
[公開後の確認]
公開後も正しく機能しているか、再度確認します。場合によってはアクセス解析ツール(Google Analyticsなど)を設定し、サイトのパフォーマンスを測定します。
-
Step09
保守・運用サポート

[メンテナンス]
サイト運用中の不具合対応やセキュリティ対策、バックアップなどの保守作業を行います。また、コンテンツの更新や追加要望にも対応します。
[アクセス解析・改善提案]
アクセスデータを基に、サイトの改善やコンバージョン率の向上につながる提案を行うこともあります。
Webサイト制作Website
ホームページやコーポレートサイト・ECサイトなどで、お客様のビジネスの成功を支援するWebサイトを制作します。